
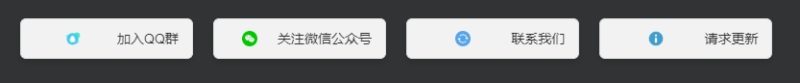
这个样式非常适合放在文章的开头,提升整体的视觉效果。同时,这个按钮也具有实用的功能。如果你感兴趣,可以自行进行部署哦!
默认只有四个按钮,可以自定义文字和跳转地址,也可自己增加更多按钮
代码教程:
将下面的代码放到:Zibll主题设置 – 文章内页 – 文章插入内容,前后自己选择,然后自行修改 文字/链接/图片等内容即可
<style>
.hoayue_button_container {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 15px;
padding: 20px 0;
width: 100%;
box-sizing: border-box;
}
.hoayue_button_block {
display: flex;
align-items: center;
justify-content: center;
padding: 8px 16px;
font-weight: 500;
border-radius: 6px;
cursor: pointer;
transition: all 0.3s ease;
color: #333;
text-align: center;
user-select: none;
background: #f2f2f2;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
border: 1px solid #ddd;
text-decoration: none;
gap: 6px;
text-decoration: none;
flex: 1 0 22%;
box-sizing: border-box;
}
.hoayue_button_block:hover {
background: #e0e0e0;
transform: translateY(-2px);
box-shadow: 0 6px 8px rgba(0, 0, 0, 0.15);
}
.hoayue_button_icon {
width: 18px;
height: 18px;
}
@media (min-width: 1025px) {
.hoayue_button_container {
justify-content: space-between;
}
.hoayue_button_block {
flex: 1 0 calc(25% - 20px);
max-width: 23%;
font-size: 14px;
padding: 6px 14px;
}
.hoayue_button_icon {
width: 16px;
height: 16px;
}
}
@media (min-width: 768px) and (max-width: 1024px) {
.hoayue_button_block {
flex: 1 0 calc(25% - 20px);
max-width: 23%;
font-size: 16px;
padding: 8px 16px;
}
.hoayue_button_icon {
width: 18px;
height: 18px;
}
}
@media (max-width: 767px) {
.hoayue_button_block {
flex: 1 0 calc(50% - 10px);
font-size: 14px;
padding: 8px 14px;
}
.hoayue_button_icon {
width: 16px;
height: 16px;
}
}
</style>
<div class="hoayue_button_container">
<a href="/" class="hoayue_button_block" target="_blank" rel="noopener noreferrer">
<img src="https://img.alicdn.com/imgextra/i4/2210123621994/O1CN01b50zA11QbIknUHkm8_!!2210123621994.png" alt="加入QQ群图标" class="hoayue_button_icon" /> <!-- 图标替换为图片 -->
加入QQ群
</a>
<a href="/" class="hoayue_button_block" target="_blank" rel="noopener noreferrer">
<img src="https://img.alicdn.com/imgextra/i1/2210123621994/O1CN01pj4Erv1QbIknUIxf0_!!2210123621994.png" alt="微信公众号图标" class="hoayue_button_icon" /> <!-- 图标替换为图片 -->
关注微信公众号
</a>
<a href="/" class="hoayue_button_block" target="_blank" rel="noopener noreferrer">
<img src="https://img.alicdn.com/imgextra/i2/2210123621994/O1CN011LMFn11QbIknUHgg4_!!2210123621994.png" alt="联系我们图标" class="hoayue_button_icon" /> <!-- 联系我们图标 -->
联系我们
</a>
<a href="/" class="hoayue_button_block" target="_blank" rel="noopener noreferrer">
<img src="https://img.alicdn.com/imgextra/i1/2210123621994/O1CN014mUJD21QbIklklc6g_!!2210123621994.png" alt="请求更新图标" class="hoayue_button_icon" /> <!-- 图标替换为图片 -->
请求更新
</a>
</div>
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END